こんばんは〜いそざきです。
しばらくブログは書かないでいようと思っていたのですが、いろいろと勘違いがわかったので書いておこうと思います。
アプリを使っているユーザーさんからのメールで、iPad miniで画面構成が崩れるバグが発覚したのは先月後半のこと。画面構成が崩れるならいっそiPad対応しよう!と一人で格闘すること3週間。そして我が家にもiPad miniがやってきたので、実際にバグ再現させ、まだ理由がよくわからず唸っていました。今日になって自作の別のアプリではもっと強い頻度で発生してしまうバグだとわかり、焦りはあるものの他の予定が片付かず、唸るばかりになっていました。
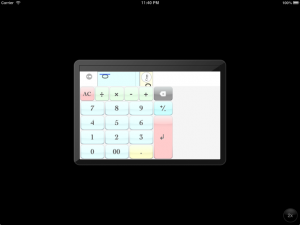
その別のアプリ↓ (iPadシミュレーターでも横置き回転状態からの起動で再現していまいました‥^^;)

すごくお恥ずかしい話になってしまうのですが、結果、「Supported interface orientationsの設定をなおすだけ」のことでした。。。
えっとー、「なんでここを気にしてなかったの!?」と言われてもぐうのねもでないです。
まず、iOS4や5でこの設定で回転しなかったという前提があって、info.plistの設定のせいとは思わないまま勘違い劇場が始まりました。iOS6での回転処理に関することを検索し、「あ!UITabBarControllerをカスタムクラスにすればいいんだ」と勝手に解釈してしまい。。。それでiPhone的には回転しなくなったのですが、iPad miniを横置きにした場合のバックウンドからの復帰で、後ろのwindowだのステータスバーだのアラートだのが回転してしまっていました。
iPad miniといいましたが、iPadでもiOS6になっているものは同じ状態になるのだと思います。(現に電卓アプリはiPadシミュレーターで再現したのです。)
私の作っているものは今のところ縦向きアプリなのですが、iPadで横置きロックをしている方もたくさんいると思います。そしてiPhoneアプリしか作っていないとはいえ、iPadでも使ってもらっているという事実もあります。
なのですぐさま修正版をアップロードしなくては!です。
今回のは勘違いがひどすぎて本当にお恥ずかしい話でした。
iPad対応も引き続きやって行こうと思います。
激励してくれた方々、お騒がせしてすみませんでした。
そしてありがとうです。
こんな未熟な開発者ですが、よろしくお願いします。


Pingback: 【おはあぷ】個人から会社名義に変更するのは大変らしい | あぷまがどっとねっと